Documentation
How To Install the Add-on
After purchasing the add-on, you can download it for installation in your website.
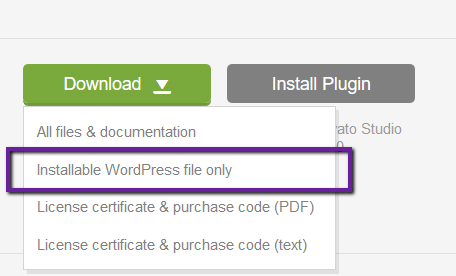
Step 1. Go to CodeCanyon.net Downloads section here and find the Image Caption Hover Effects Add-on and click download Installable WordPress file only option.

Step 2. Now login to your WordPress website and navigate to Dashboard -> Plugins -> Add New section and upload the ZIP file of the add-on that was downloaded earlier.
Step 3. After installation process, click Activate and the add-on is ready to use.
Read below for a detailed description of all element options.
Element Location
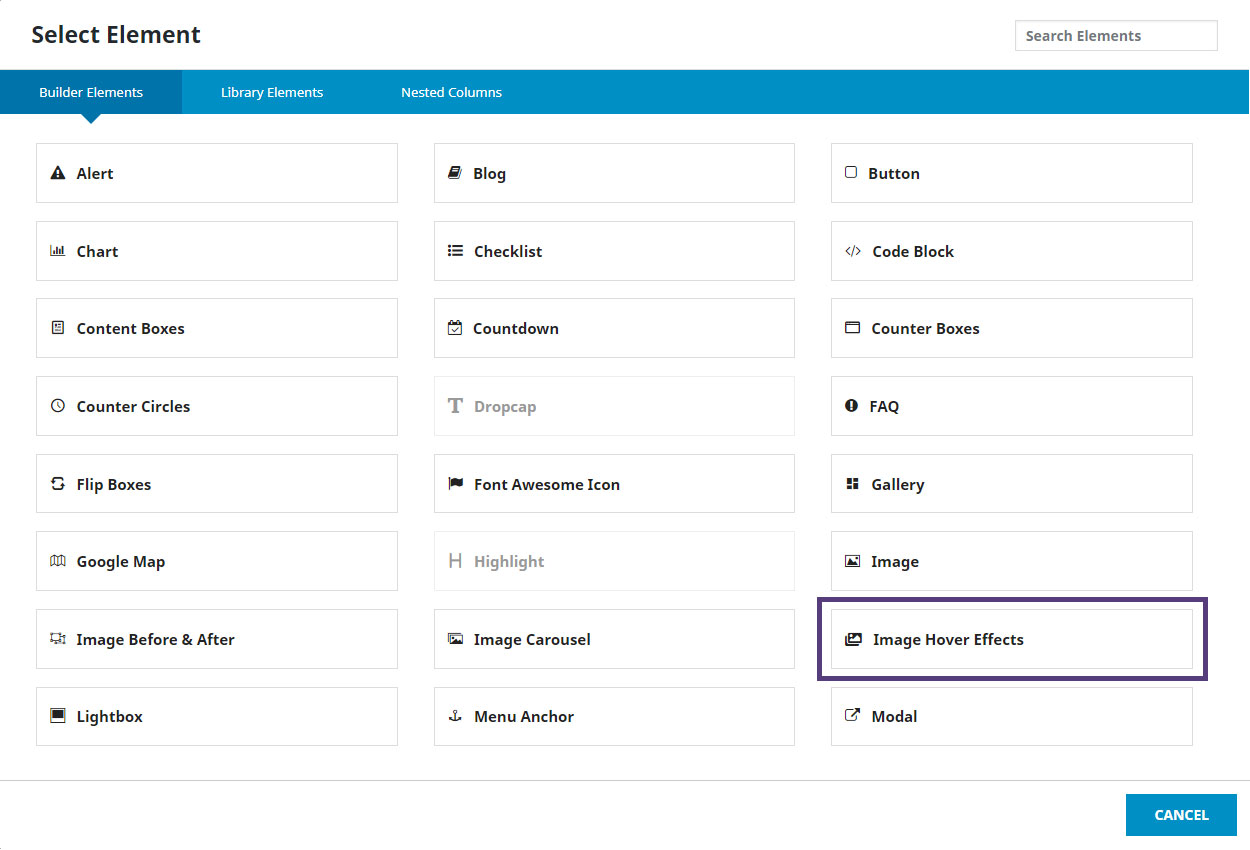
Location: The Element is highlighted in the Fusion Builder Elements.

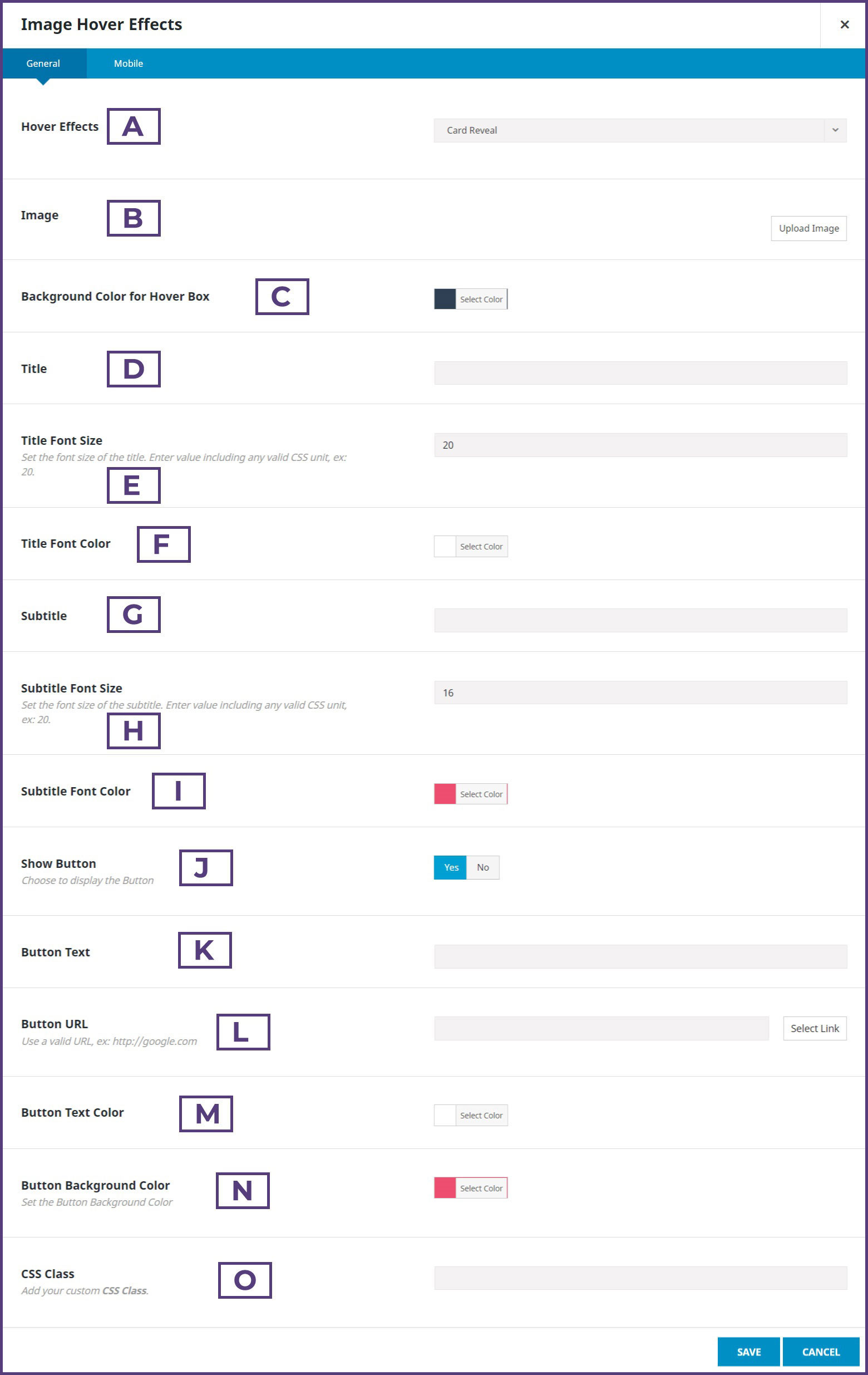
Element Options

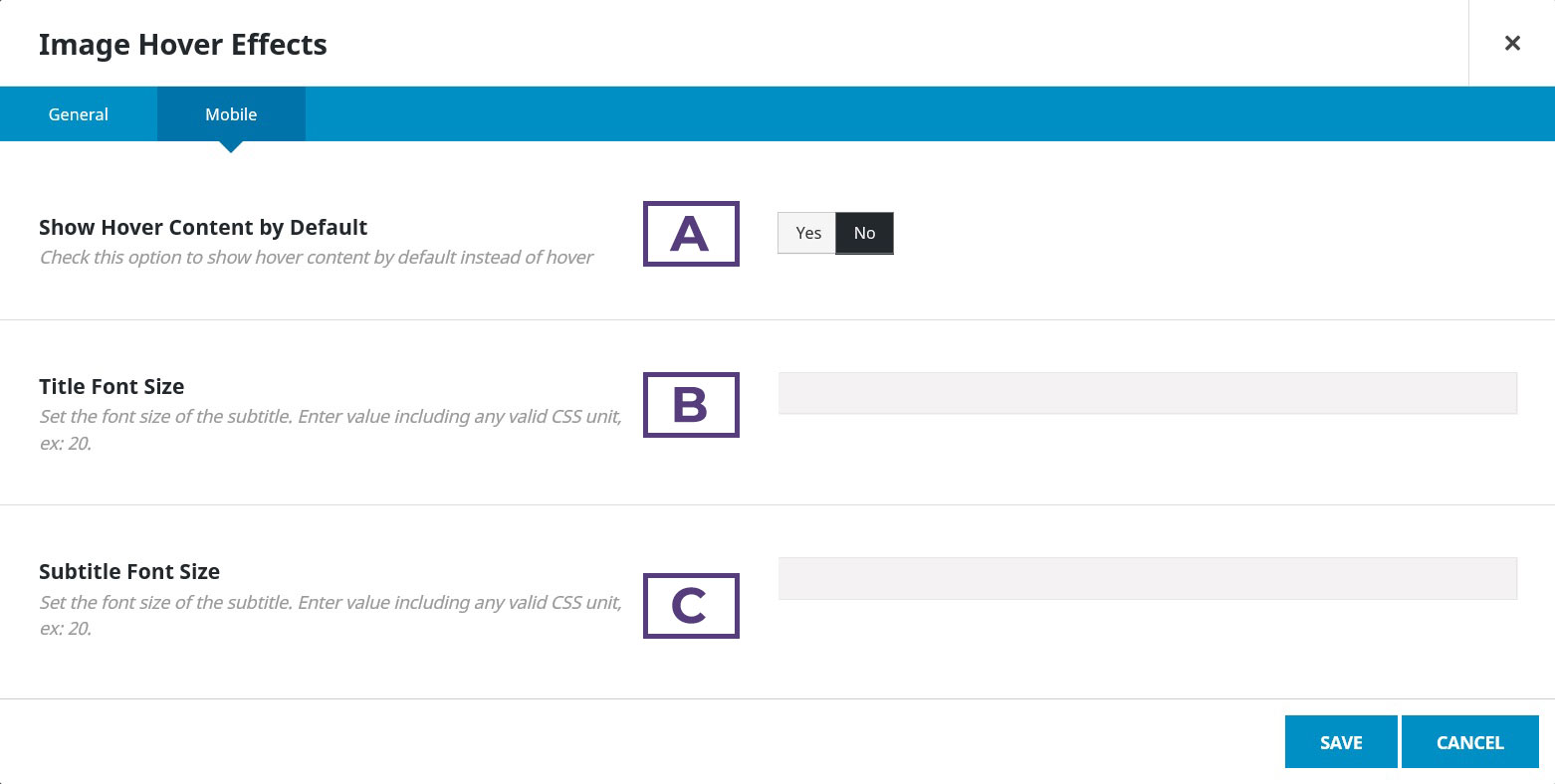
Mobile Tab

Image Caption Hover Element Parameters
[wz_hover_image_effects wz_hover_style="cs-style-2" wz_hovereffects_front_image="https://www.webzando.com/wp-content/uploads/2019/08/Volkswagen-4.jpg" wz_hovereffects_hovercolor="#f4442e" wz_hovereffects_title="Family Van" title_size="20" wz_hovereffects_titlecolor="#ffffff" wz_hovereffects_subtitle="The Grand Tourer" sub_title_size="16" wz_hovereffects_stitlecolor="#ffffff" wz_hovereffects_showbutton="yes" wz_hovereffects_buttontext="Read More" wz_hovereffects_buttonurl="#" wz_hovereffects_buttontextecolor="#ffffff" wz_hovereffects_buttonbg="#2d248a" wz_hovereffects_extra_class="" wz_hovereffects_mdefaulthover="no" mobile_title_size="" mobile_sub_title_size="" /]