I have been working in Avada support for more than 5 years now and sometimes I come across this query multiple times in a day. Its quite frustrating for users and they struggle to get to the bottom of this to resolve it. They are mostly new users with little to no technical information about WordPress. The main reason behind this issue of Background Blurred is incorrect selection of the image. The images used as background image by the users are almost good to cover the area of the Fusion Builder Container/Column Element.
In order to fix this issue of background blurred, please follow the below steps;
- You’ll have to remove your background image from the Container Element.
- Now click on the Upload Image button in the Background Image section of Container/Column Element.
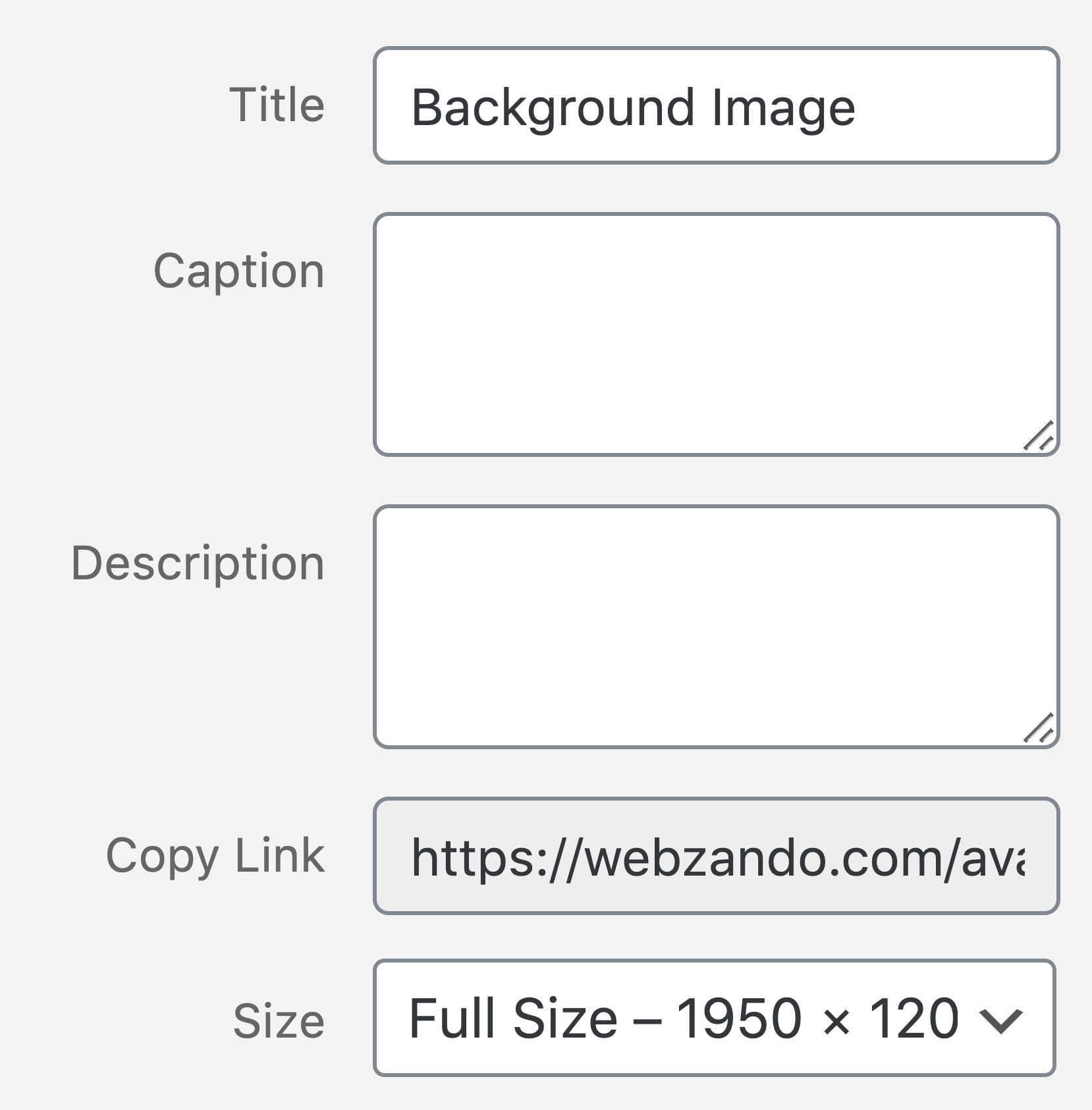
- Select the image and you’ll also see the option size at the bottom of right side which displays the image details.
- Select the Full Size and click on Insert into page button.
- Save changes to the Container and then save the page so the settings are saved.
Now the issue will be fixed because the background image will appear sharp and will not be blurred and pixelated anymore.

thanks for this Post it really helped me out!
The ‘size’ dropdown is not displaying on my site. Is there any way to enable this option?
Thank you. Such a simple fix and this is the only post that clearly explains the simple solution. I searched like crazy online and it was just a matter of selecting full size…arg. Thanks again